随着移动互联网的飞速发展,手机网站已经成为企业展示品牌、拓展市场的重要渠道。一款优秀的手机网站,不仅能够提升企业形象,还能为企业带来更多的商业价值。在手机网站设计中,我们应该关注哪些重点要素呢?
一、简洁的页面布局

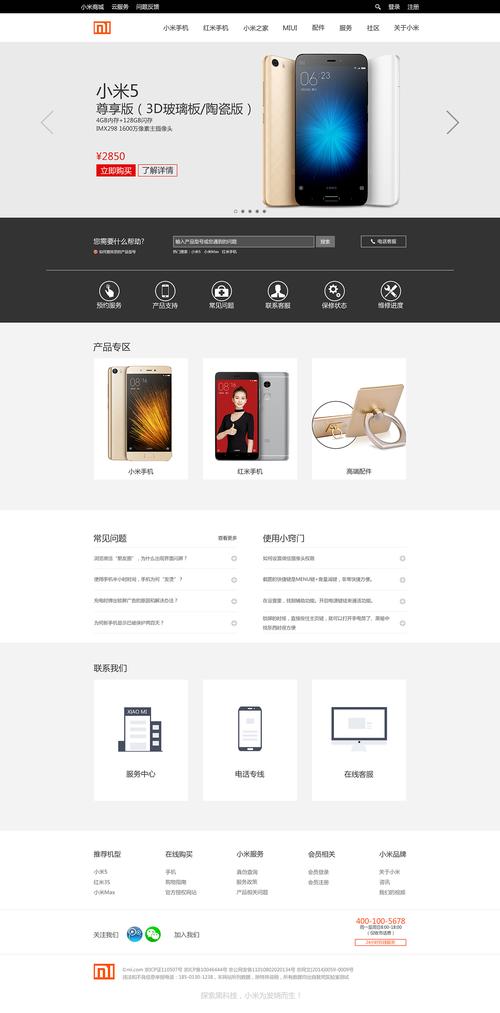
简洁的页面布局是手机网站设计的基础。一个简洁、清晰的页面布局,能够帮助用户快速找到所需信息,提高用户体验。以下是几种常见的简洁布局方式:

1. 横向布局:将内容按照横向顺序排列,适合展示信息量较大的页面。
2. 纵向布局:将内容按照纵向顺序排列,适合展示信息量较少的页面。
3. 卡片式布局:将内容以卡片的形式展示,便于用户浏览和操作。
4. 侧边栏布局:在页面左侧或右侧设置导航栏,方便用户快速切换页面。
二、清晰的导航结构
导航是手机网站的核心功能之一。一个清晰的导航结构,能够帮助用户快速找到所需内容,提高用户体验。以下是一些优化导航结构的建议:
1. 导航栏简洁明了:避免使用过多文字,尽量使用图标和文字相结合的方式。
2. 导航栏位置合理:通常将导航栏设置在页面顶部或底部,方便用户操作。
3. 导航栏层次分明:将导航栏分为一级导航和二级导航,便于用户查找。
4. 导航栏自适应:根据屏幕尺寸和设备类型,自动调整导航栏布局。
三、优秀的视觉设计
视觉设计是手机网站设计的灵魂。优秀的视觉设计,能够吸引用户的注意力,提升用户体验。以下是一些视觉设计的关键要素:
1. 色彩搭配:选择合适的色彩搭配,既能突出品牌形象,又能符合用户审美。
2. 字体选择:选择易于阅读的字体,保证用户在手机上也能获得良好的阅读体验。
3. 图片处理:优化图片质量,确保在手机上显示清晰。
4. 动画效果:适度运用动画效果,增强用户体验。
四、快速加载速度
手机网站加载速度是影响用户体验的重要因素。以下是一些提升手机网站加载速度的方法:
1. 压缩图片:减小图片文件大小,提高加载速度。
2. 优化代码:精简代码,减少HTTP请求次数。
3. 使用CDN:将资源部署在CDN上,加快资源加载速度。
4. 缓存机制:合理设置缓存机制,减少重复加载。
五、适配各种设备
随着移动设备的多样化,手机网站设计应具备良好的适配性。以下是一些适配设备的方法:
1. 响应式设计:根据屏幕尺寸和分辨率,自动调整页面布局。
2. 适配不同操作系统:确保网站在不同操作系统上正常运行。
3. 适配不同浏览器:确保网站在不同浏览器上具有良好的兼容性。
手机网站设计需要关注多个方面,从页面布局、导航结构、视觉设计、加载速度到设备适配,每一个环节都至关重要。只有把握住这些关键要素,才能打造出优秀的手机网站,为企业创造更多价值。