随着互联网的快速发展,网站已经成为企业、个人展示形象、推广业务的重要平台。一个优秀的设计模板不仅能够提升网站的视觉效果,还能提高用户体验,从而实现更好的营销效果。本文将从好用网站设计模板的特点、应用场景以及设计技巧等方面进行探讨。
一、好用网站设计模板的特点

1. 简洁大方

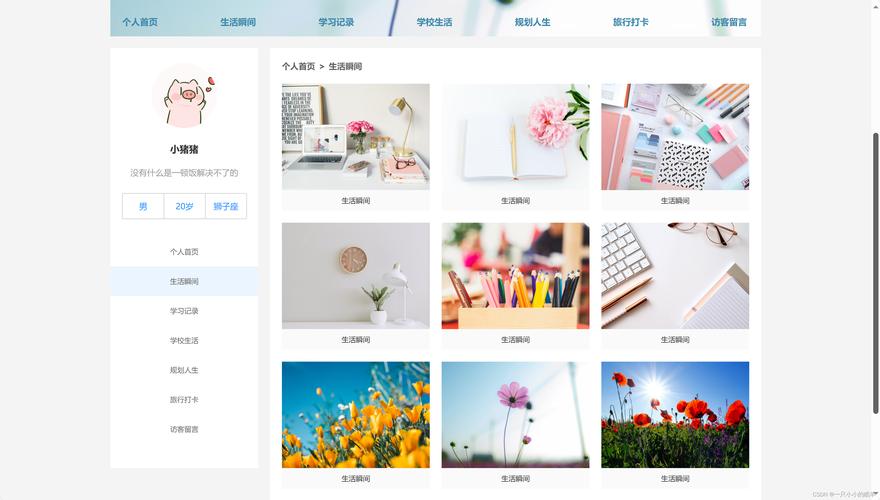
简洁大方的网站设计模板能够减少用户在浏览过程中的视觉负担,让用户快速找到所需信息。简洁的界面布局、清晰的导航结构、合理的色彩搭配,都是简洁大方设计模板的体现。
2. 用户体验至上
好用网站设计模板注重用户体验,从用户的角度出发,提供便捷的浏览方式。例如,合理设置导航栏,方便用户快速切换页面;优化页面加载速度,提高访问体验。
3. 适应性强
好用网站设计模板应具备良好的适应性,能够在不同设备上呈现最佳效果。这要求模板设计时充分考虑响应式设计,确保网站在不同尺寸的屏幕上都能正常显示。
4. 可定制性强
好用网站设计模板应提供丰富的组件和模块,方便用户根据需求进行定制。这样用户可以根据自己的喜好和品牌形象,打造独具特色的网站。
5. 易于维护
好用网站设计模板应具备良好的可维护性,便于后续的更新和优化。这要求模板在设计时遵循一定的规范,便于技术人员进行后期维护。
二、好用网站设计模板的应用场景
1. 企业官网
企业官网是展示企业形象、宣传产品和服务的重要平台。使用好用网站设计模板,可以提升企业官网的视觉效果,提高用户访问体验。
2. 个人博客
个人博客是展示个人才华、分享生活感悟的场所。好用网站设计模板可以打造出个性化、美观的博客,吸引更多读者。
3. 电商平台
电商平台需要展示商品、提供购物服务。好用网站设计模板可以优化商品展示效果,提高用户购买意愿。
4. 社交媒体
社交媒体注重用户互动,好用网站设计模板可以帮助平台提高用户活跃度,提升品牌影响力。
三、网站设计技巧
1. 合理布局
网站设计时应遵循一定的布局原则,如“F型阅读顺序”、“黄金分割点”等。合理布局可以使页面更具层次感,提高用户体验。
2. 色彩搭配
色彩搭配是网站设计的重要环节。合理运用色彩可以提升视觉冲击力,传达品牌形象。建议采用不超过3种的配色方案。
3. 字体选择
字体选择应与网站主题、风格相匹配。建议使用简洁易读的字体,如微软雅黑、思源黑体等。
4. 图片处理
图片是网站设计的重要元素。合理处理图片可以提升视觉效果,丰富页面内容。建议使用高质量的图片,并注意图片尺寸和加载速度。
5. 优化加载速度
网站加载速度直接影响用户体验。建议优化图片、脚本、样式表等资源,提高网站加载速度。
好用网站设计模板是打造高效、美观在线平台的关键。通过掌握设计技巧,选择合适的模板,我们可以为用户带来更好的浏览体验,提升网站的整体效果。