随着移动互联网的快速发展,手机已经成为人们日常生活中不可或缺的工具。为了满足用户在移动端获取信息、购物、娱乐等需求,越来越多的企业开始重视手机网站建设。本文将围绕手机网站模板设计展开,探讨如何打造一款既美观又实用的手机网站,引领移动时代潮流。
一、手机网站模板设计原则

1. 用户体验至上

手机网站模板设计应以用户体验为核心,充分考虑用户在使用过程中的痛点,如页面加载速度、字体大小、交互设计等。只有满足用户需求,才能提高网站访问量。
2. 简洁明了
简洁明了的设计风格更符合移动端的特点,便于用户快速浏览和操作。避免过于复杂的布局和动画效果,以免影响用户体验。
3. 响应式设计
手机网站模板应具备响应式设计,能够适应不同分辨率和屏幕尺寸的手机设备。这有助于提高网站的兼容性和访问量。
4. 优化加载速度
手机网站模板设计应注重优化页面加载速度,减少图片、动画等资源的体积。权威资料表明,页面加载速度对用户体验和搜索引擎排名都有重要影响。
5. 突出重点内容
手机网站模板设计应突出重点内容,如企业logo、导航栏、广告位等。这有助于提高用户对关键信息的关注度。
二、手机网站模板设计要点
1. 页面布局
手机网站模板的页面布局应简洁明了,采用模块化设计,便于用户快速找到所需信息。注意留白,避免页面过于拥挤。
2. 颜色搭配
手机网站模板的颜色搭配应与品牌形象相符,同时考虑用户视觉疲劳。建议使用简洁、明快的色彩,如蓝色、绿色等。
3. 字体选择
手机网站模板的字体选择应便于阅读,如微软雅黑、思源黑体等。字体大小应适中,以免影响用户体验。
4. 图片处理
手机网站模板的图片处理应注重质量,避免模糊或变形。合理运用图片尺寸,提高页面加载速度。
5. 交互设计
手机网站模板的交互设计应简洁、易用。如按钮、导航栏等元素应具有明显的反馈效果,提高用户操作体验。
三、手机网站模板设计实例
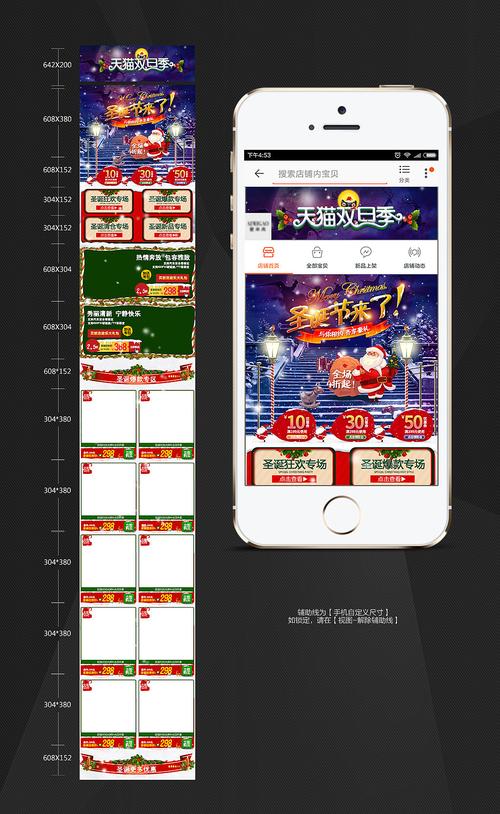
以下是一个手机网站模板设计的实例:
1. 页面布局:采用上中下结构,上方为企业logo和导航栏,中部为正文内容,下方为页脚信息。
2. 颜色搭配:以蓝色为主色调,搭配白色和灰色,简洁大方。
3. 字体选择:微软雅黑字体,大小适中,便于阅读。
4. 图片处理:精选高质量图片,合理运用图片尺寸。
5. 交互设计:按钮、导航栏等元素具有明显的反馈效果,提高用户操作体验。
手机网站模板设计在移动时代具有重要意义。通过遵循设计原则、把握设计要点,打造一款美观实用的手机网站,有助于提高企业品牌形象和用户满意度。让我们共同努力,引领移动时代潮流,为用户提供更好的互联网体验。