各位网友好,小编关注的话题,就是关于为什么清除浮动的问题,为大家整理了2个问题为什么清除浮动的解答内容来自网络整理。
网页制作css中的浮动float和清除clear怎样>明白/h2>
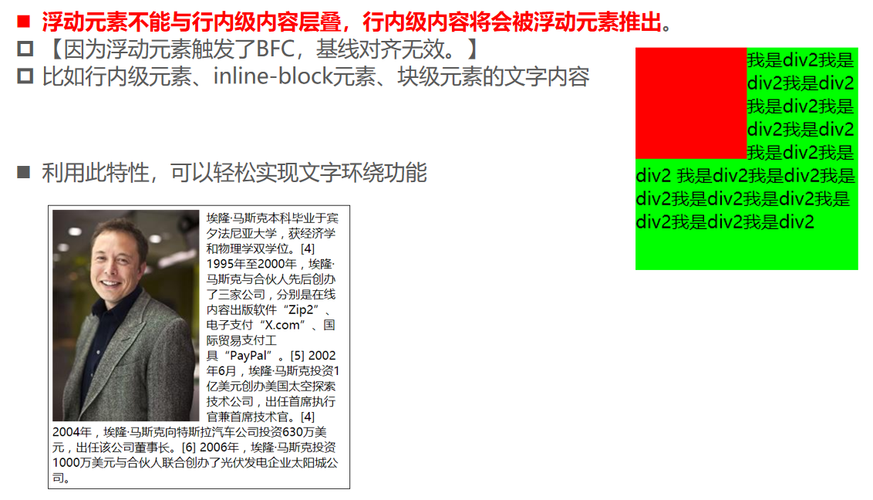
float 浮动 就是脱离了文档流,你要先理解什么是文档流 说通俗点:你float的那个元素比如DIV 从页面上飘了起来,向你期望的方向移了过去 这样他也是脱离了文档流 clear 的用途是清除浮动元素对别的元素造成的影响。比如:你上面的DIV向右浮动了,DIV原来下面的元素跟着就挤了上去,而你又不希望他挤上来。就要用到这个clear 我这么说能理解不。

关于CSS清除浮动的几种方法
响。

1)使用空标记清除浮动
在浮动标记之后添加空标记,并对该标记应用“clear: both”样式,可清除标记浮动所产生的影响,这个空标记可以是“div”。
2)使用 overflow属性清除浮动
对标记应用 overflow:hidden”样式,也可以清除浮动对该标记的影响。这种方式弥补了空标记清除浮动的不足。
需要注意的是,在使用“ overflow: hidden”样式清除浮动时,一定要将该样式写在被影响的标记中。
3)使用after伪元素清除浮动
使用 after伪元素也可以清除浮动,但是该方法只适用于IE8及以上版本浏览器和其他非IE浏览器。使用 after伪元素清除浮动时需要注意以下两点:
①必须为需要清除浮动的标记伪元素设置“height:0;”样式,否则该标记会比其实际高度高出若干像素。
②必须在伪元素中设置 content属性,属性值可以为空,如“content:””;”。
前端技术相对后台编程更容易入门,而前端开发工程师职业发展以及就业薪资非常稳定。如果想要系统学习Web前端开发技能。可以直接通过码上未来官网了解在线学习前端+移动开发的课程。
清除浮动可以通过以下几种方法:
1. 使用清除浮动的CSS属性:在浮动元素的容器中添加CSS属性“clear:both;”,这将清除浮动元素带来的影响。
2. 使用伪元素清除浮动:在浮动元素的容器中添加一个伪元素,并添加清除浮动的CSS属性,例如“content:'';clear:both;display:table;”。
3. 使用clearfix类清除浮动:在浮动元素的容器中添加一个clearfix类,并在CSS中定义该类,例如“.clearfix:after{content:'';display:block;clear:both;}”。
4. 使用flexbox布局:使用flexbox布局可以避免浮动带来的影响,因为它可以使元素相对于容器进行定位,而不需要使用浮动。
5. 使用网格布局:网格布局也可以避免浮动带来的影响,因为它可以使元素相对于容器进行定位,并可以在网格中自由布置元素。
到此,大家对为什么清除浮动的解答时否满意,希望为什么清除浮动的2解答对大家有用,如内容不符合请联系小编修改。