各位网友好,小编关注的话题,就是关于网页设计中为什么用css样式的问题,为大家整理了3个问题网页设计中为什么用css样式的解答内容来自网络整理。
CSS样式的方式和特点是什么
1.继承性

作用:子元素可以继承父元素的样式
text-,font-,line-这些元素开头的都可以继承,以及color属性
特殊性:

①. a标签的颜色不能继承,必须对a标签本身进行设置
②. h标签的字体大小不能修改,必须对h标签本身进行修改
2.层叠性
是浏览器处理冲突的一个>本领br/>如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
3.优先级
权重:!important>行内样式>id选择器>类选择器>标签选择器>通配符>>继续/p>
作用:多个选择器组合以后的优先级
算法:(0,0,0,0)==》第一个0是important的个数,第二个0是id选择器的个数,
第三个0对应的类选择器的个数,第四个0对应的是标签选择器的个数,就是当前选择器的权重。
CSS样式的方式和特点是什么
1.继承性
作用:子元素可以继承父元素的样式
text-,font-,line-这些元素开头的都可以继承,以及color属性
特殊性:
①. a标签的颜色不能继承,必须对a标签本身进行设置
②. h标签的字体大小不能修改,必须对h标签本身进行修改
2.层叠性
是浏览器处理冲突的一个>本领br/>如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
3.优先级
权重:!important>行内样式>id选择器>类选择器>标签选择器>通配符>>继续/strong>
作用:多个选择器组合以后的优先级
算法:(0,0,0,0)==》第一个0是important的个数,第二个0是id选择器的个数,
第三个0对应的类选择器的个数,第四个0对应的是标签选择器的个数,就是当前选择器的权重。
css到底是什么意思
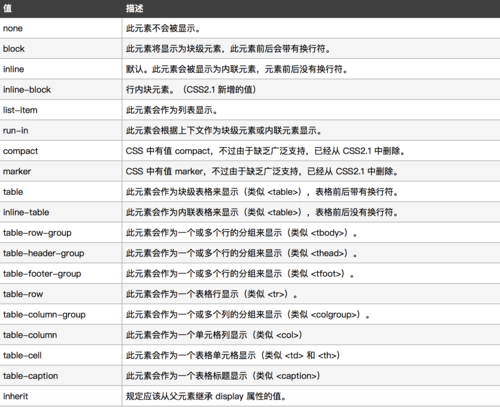
CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于描述网页样式和布局的标记语言。它通过指定元素的颜色、字体、大小、边距等属性来控制网页的外观和样式。
CSS可以使网页设计更加灵活和统一,通过将样式与内容分离,可以实现网页的快速更新和维护。通过使用CSS,网页开发者可以轻松实现页面的美化、布局和响应式设计等功能。CSS是Web前端开发中必不可少的技术之一,它的发展和应用促进了网页设计的进步和创新。
到此,大家对网页设计中为什么用css样式的解答时否满意,希望网页设计中为什么用css样式的3解答对大家有用,如内容不符合请联系小编修改。