各位网友好,小编关注的话题,就是关于为什么要清除浮动的问题,为大家整理了3个问题为什么要清除浮动的解答内容来自网络整理。
关于CSS清除浮动的几种方法
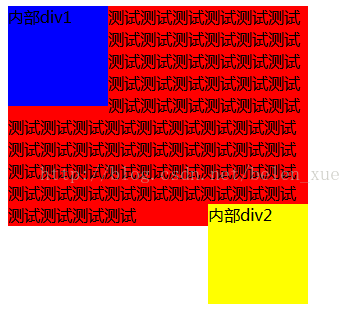
响。

1)使用空标记清除浮动

在浮动标记之后添加空标记,并对该标记应用“clear: both”样式,可清除标记浮动所产生的影响,这个空标记可以是“div”。
2)使用 overflow属性清除浮动
对标记应用 overflow:hidden”样式,也可以清除浮动对该标记的影响。这种方式弥补了空标记清除浮动的不足。
需要注意的是,在使用“ overflow: hidden”样式清除浮动时,一定要将该样式写在被影响的标记中。
3)使用after伪元素清除浮动
使用 after伪元素也可以清除浮动,但是该方法只适用于IE8及以上版本浏览器和其他非IE浏览器。使用 after伪元素清除浮动时需要注意以下两点:
①必须为需要清除浮动的标记伪元素设置“height:0;”样式,否则该标记会比其实际高度高出若干像素。
②必须在伪元素中设置 content属性,属性值可以为空,如“content:””;”。
前端技术相对后台编程更容易入门,而前端开发工程师职业发展以及就业薪资非常稳定。如果想要系统学习Web前端开发技能。可以直接通过码上未来官网了解在线学习前端+移动开发的课程。
清除浮动可以通过以下几种方法:
1. 使用清除浮动的CSS属性:在浮动元素的容器中添加CSS属性“clear:both;”,这将清除浮动元素带来的影响。
2. 使用伪元素清除浮动:在浮动元素的容器中添加一个伪元素,并添加清除浮动的CSS属性,例如“content:'';clear:both;display:table;”。
3. 使用clearfix类清除浮动:在浮动元素的容器中添加一个clearfix类,并在CSS中定义该类,例如“.clearfix:after{content:'';display:block;clear:both;}”。
4. 使用flexbox布局:使用flexbox布局可以避免浮动带来的影响,因为它可以使元素相对于容器进行定位,而不需要使用浮动。
5. 使用网格布局:网格布局也可以避免浮动带来的影响,因为它可以使元素相对于容器进行定位,并可以在网格中自由布置元素。
html什么是清除浮动
1,清除浮动是将脱离文档流的元素恢复,解决父元素高度塌陷的问题;
2,清除浮动的方法有两种:第一种给浮动元素的父元素设置overflow:hidden属性;第二种就是在浮动的盒子下面再放一个标签,给这个标签添加css属性:clear:both;第三种就是给浮动元素的父元素的伪元素设置clear:both属性;
float布局不清除浮动的影响
要想在float布局中不清除浮动的影响,可以使用clear属性来清除前面元素的浮动影响。通过在需要清除浮动的元素上添加clear属性,可以实现在float布局中清除浮动的影响。
另外,也可以使用overflow: auto来清除浮动的影响。这样可以确保float元素不会对其他元素的布局产生不必要的影响。
另外,还可以使用伪元素::after来清除浮动影响,通过在父元素上添加clearfix类,并在其::after伪元素中设置clear: both属性,可以实现清除浮动的效果。这些方法都可以帮助在float布局中清除浮动的影响,从而达到更加清晰和合理的页面布局。
到此,大家对为什么要清除浮动的解答时否满意,希望为什么要清除浮动的3解答对大家有用,如内容不符合请联系小编修改。