各位网友好,小编关注的话题,就是关于为什么要用div布局的问题,为大家整理了4个问题为什么要用div布局的解答内容来自网络整理。
div css布局是什么
div+css布局是HTML通过div标签与css样式表开发制作网页的方法名称。CSS+DIV是网站标准中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别。
CSS+DIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用css+div的方式实现各种定位。


div+css的布局较table布局有什么>长处/h2>
div+css布局相对表格布局的优点:
1、符合W3C标准,结构、样式和行为分离,代码结构清晰明了,可维护性好;
2、布局精准,网站版面布局修改简单;
3、页面的加载速度快;
4、节省站点的空间、流量;
5、用只包含结构化内容的HTML代替嵌套的标签,提高搜索引擎对网页的搜索效率;
cssdiv布局>本领/h2>
CSS 布局的基础方法及css布局>本领/p>
css 是一个网页的外衣,网页好不好看取决于 css 样式,而布局是 css 中比较重要的部分,当产品把一个需求设计交到手中,我首先要做的是一点点的解剖这些需求,首先想到的是 html 的结构,根据要兼容的浏览器,数据的拼接,代码的可维护性,扩展性来选择 css 的布局方法。有时候,一个好的布局可以减少很多代码,用 css 处理网页布局的时候有很多技巧性的东西,下面就给大家介绍一些 css 布局技巧实例及 css 布局模型。
css的基础布局方法
1.块区域>先容/p>
<body>
<div>
<p>这是一个段落.</p>
</div>
</body>
p 元素的包含块是 div 元素,因为作为块级元素,表单元格或行内元素,这是最近的祖先元素,类似的,div 的包含块是 body. 因此,p 的布局依赖于 div 的布局,而 div 的布局则依赖于 body 的布局。
块级元素会自动重启一行。
2. 块级元素
正常流>结构/p>

一般的,一个元素的width被定义为从左内边界到右内边界,height则是从上内边界到下内边界的距离。
不同的宽度,高度,内边距和外边距相结合,就可以确定文档的布局。
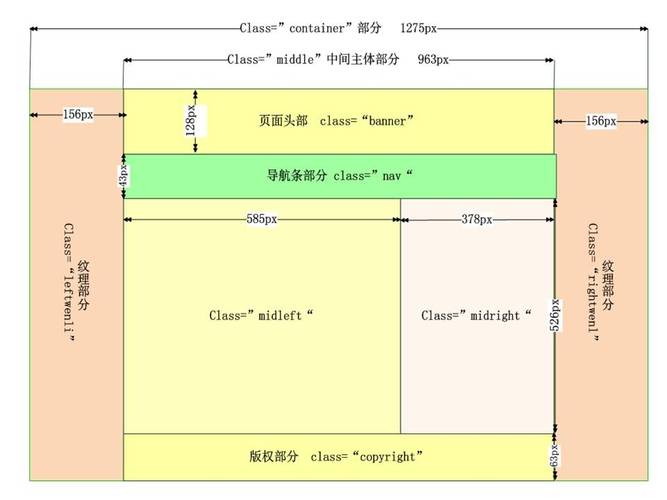
在进行CSS布局时,可以使用div来划分页面的不同区域,使用float属性实现元素的浮动,使用position属性进行定位等技巧来实现页面的布局。
此外,可以使用flexbox和grid布局来更加灵活地控制元素的排列和布局,使得页面呈现出更加美观和合理的效果。
对于响应式设计,可以使用媒体查询来根据不同的屏幕尺寸和设备类型,调整页面元素的布局和样式,以提供更好的用户体验。
div可以为浏览器定制什么样的>结构/h2>
div+css标准准确来说是xHTML+css,布局用到多个标签,不单止是div一个,布局是div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em这些相互配合使用~~~
到此,大家对为什么要用div布局的解答时否满意,希望为什么要用div布局的4解答对大家有用,如内容不符合请联系小编修改。