各位网友好,小编关注的话题,就是关于html div浮动为什么的问题,为大家整理了2个问题html div浮动为什么的解答内容来自网络整理。
DIV浮动的含义是什么
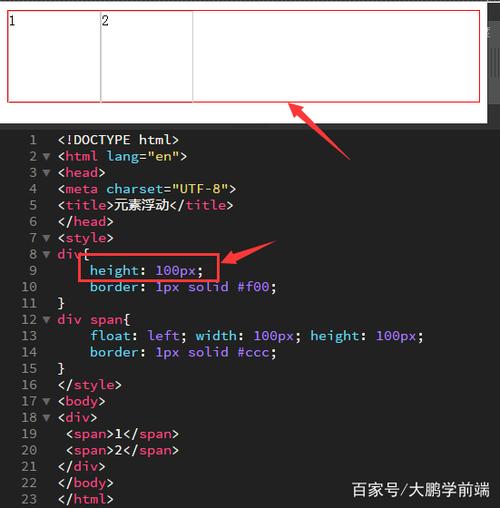
浮动什么意思呢,比如,默认的,我们知道,div是占满一行的,现在我们想把两个div显示在一行上,那怎么办呢

这样我们就设置了两个div,一个宽度100px,一个宽150px,可预览一下,我们的div仍在两行上,那么怎么把它改到一行上呢,这儿就需要float,设置第一个div的float为left

再预览,就可以看到,它们到一行上了。
clear是什么意思呢,clear是清除的意思,它有三个值,left,right,both
很好理解,如果设置了clear:left,它就不怕它的左边有float,同理clear:right,clear:both,是左右都不让有float
举个例子,还是上面的
我们设置第二个div的clear:left,也就是不让它左边有float
我们预览一下,就可以看到,尽管第一个div已经float:left了,这两个div仍然在两行上,就是由于第二个div不让它左边有float
因为css的定义是后面的可以覆盖前面的,明白了吧
网页制作,div浮动/间距怎么弄
在CSS里设置DIV标签各属性参数为0div{margin:0;border:0;padding:0;}这里就设置了DIV标签CSS属性相当于初始化了DIV标签CSS属性,这里设置margin外边距为0;边框border属性为0和内补白也为0;这样相当于就初始化了DIV盒子之间距各属性距离为0,这样就不会造成DIV直接有一定的距离。
到此,大家对html div浮动为什么的解答时否满意,希望html div浮动为什么的2解答对大家有用,如内容不符合请联系小编修改。