各位网友好,小编关注的话题,就是关于为什么要响应式设计的问题,为大家整理了3个问题为什么要响应式设计的解答内容来自网络整理。
arkui>先容/h2>
Ark UI 是一个基于 React 的 UI 组件库,由阿里巴巴 Ant Financial 开发和维护。它提供了一系列高质量的 UI 组件,包括按钮、表单、菜单、表格、弹窗等,可以帮助开发人员快速构建美观、易用的 Web 应用程序界面。

以下是 Ark UI 的一些特点:

1. 丰富的组件库:Ark UI 提供了大量的 UI 组件,可以满足各种 Web 应用程序的需求,且组件具有高度的可定制性。
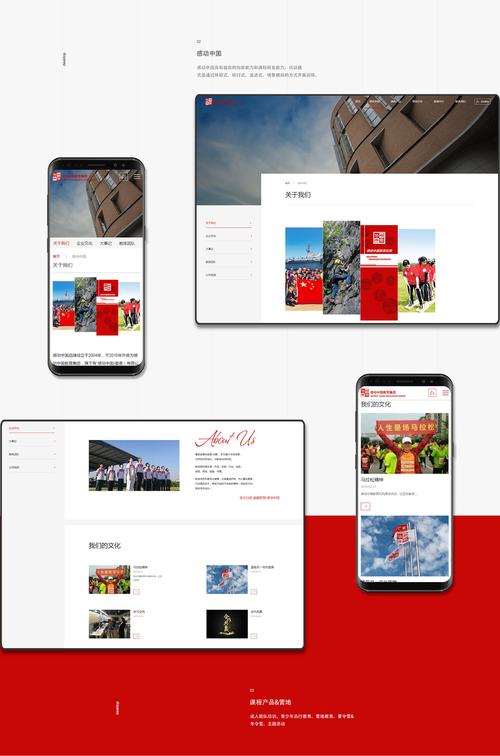
2. 响应式设计:Ark UI 的组件可以根据不同的屏幕尺寸和设备类型进行自适应布局,保证在不同设备上都能够有良好的显示效果。
3. 支持主题定制:Ark UI 提供了多个内置主题,同时也支持通过修改 Less 变量来自定义主题。
4. 高质量的文档和示例:Ark UI 的官方文档详细介绍了每个组件的使用方法和属性,同时也提供了丰富的示例和代码片段,方便开发人员学习和使用。
l
两种主要的页面布局技术分别是
就是以最合适浏览的方式将图片和文字排放在页面的不同位置。不同的制作者会有不同的布局设计。二、网页布局有以下几种常见结构:
【1】“国字”型布局:“国”字型布局由“同”字型布局进化而来,因布局结构与汉字“国”相似而得名。
其页面的最上部分一般放置网站的标志和导航栏或Banner广告,页面中间主要放置网站的主要内容,最下部分一般放置网站的版权信息和联系方式等。
【2】T型布局T型布局结构因与英文大写字母T相似而得名。其页面的顶部一般放置横网站的标志或Banner广告,下方左侧是导航栏菜单,下方右侧则用于放置网页正文等主要内 【3】标题正文型标题正文型布局的布局结构一般用于显示文章页面、新闻页面和一些注册页面等。
【4】左右框架型布局左右框架型布局结构是一些大型论坛和企业经常使用的一种布局结构。其布局结构主要分为左右两侧的页面。左侧一般主要为导航栏链接,右侧则放置网站的主要内容 .
两种主要的页面布局技术是表格布局和CSS布局。表格布局是一种比较传统的布局方式,通过将页面划分为表格单元格来设置布局。虽然易于理解和实现,但它的缺点是不够灵活,且代码量较多。
相比之下,CSS布局则是一种更加现代化和灵活的布局方式,它使用CSS属性来控制元素的位置、大小和间距等属性。
CSS布局可以轻松地实现响应式设计,兼容性更好,也更易于维护和修改。因此,CSS布局已经成为现代Web开发的主流布局方式。
led大屏和桌面端自适应显示>结果/h2>
led屏显示和电脑设置同步,在设置里有个“后台显示”功能,即不与当前桌面同步了,但注意还是和电脑同步的,只不过显示的是扩展的桌面,如果想改变内容就再切换到前台。
LED显示屏(LED display)是一种平板显示器,由一个个小的LED模块面板组成,用来显示文字、图像、视频等各种信息的设备。 LED电子显示屏集微电子技术、计算机技术、信息处理于一体,具有色彩鲜艳、动态范围广、亮度高、寿命长、工作稳定可靠等优点。LED显示屏广泛应用于商业传媒、文化演出市场、体育场馆、信息传播、新闻发布、证券交易等,可以满足不同环境的>必要/p>
到此,大家对为什么要响应式设计的解答时否满意,希望为什么要响应式设计的3解答对大家有用,如内容不符合请联系小编修改。