各位网友好,小编关注的话题,就是关于css为什么要清理浮动的问题,为大家整理了4个问题css为什么要清理浮动的解答内容来自网络整理。
html如何使图片浮动至段落的左边或右边
1、使用css中的flaot属性就可以了,首先打开Dreamweaver,创建html文件:

2、然后先给页面设置背景颜色,创建段落两个段落,段落上面设置2张图片的float属性,分别让它们左右浮动,值为left和right,最后打开浏览器:

3、打开浏览器后即可看到效果,两张图片分别浮动在文本的左右两边,文字则是围绕在图片周围.。以上就是在html中让图片浮动的方法:
html中怎么给文字添加浮动
要实现html文字浮动效果光靠HTML 是不够的还要加上CSS组合一起才行。
要用div float
float语法:
float : none | left |right
float 的基本属性
none:不进行浮动(默认)
left:浮动在其所在的块容器左侧
right:浮动在其所在的块容器右侧
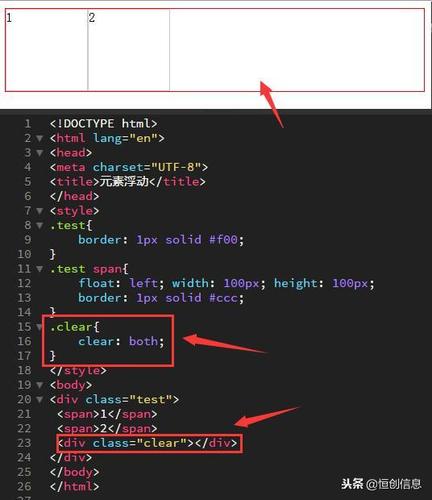
html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>div css 设定浮动</title>
<style>
/*设定div 的盒子大小*/
div
{
width:120px;
margin:0 0 25px 30px;
padding:15px;
border:1px solid black;
text-align:center;
}
/* 设定 盒子在右边浮动*/
.float-right {
float:right;
}
</style>
</head>
<body>
<div>1</div>
<div class="6cb7a696d16617da float-right">盒子浮动在右边 2</div>
<div>3</div>
</body>
</html>
html如何使图片浮动至段落的左边或右边
1、首先打开软件,并创建一个新的html文件。
2、创建新文件后,设置页面背景颜色。
3、在新文件中创建段落一,或者选择一个段落。
4、再引入图片并设置图片大小,这里就可以设置图片浮动至段落的左边。
5、创建段落二,或者选择一个新的段落。
6,再次引入图片并设置图片大小,同时设置图片浮动至段落的右边。
1、使用css中的flaot属性就可以了,首先打开Dreamweaver,创建html文件:
2、然后先给页面设置背景颜色,创建段落两个段落,段落上面设置2张图片的float属性,分别让它们左右浮动,值为left和right,最后打开浏览器:
3、打开浏览器后即可看到效果,两张图片分别浮动在文本的左右两边,文字则是围绕在图片周围.。以上就是在html中让图片浮动的方法:
html中怎么给文字添加浮动
要实现html文字浮动效果光靠HTML 是不够的还要加上CSS组合一起才行。
要用div float
float语法:
float : none | left |right
float 的基本属性
none:不进行浮动(默认)
left:浮动在其所在的块容器左侧
right:浮动在其所在的块容器右侧
html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>div css 设定浮动</title>
<style>
/*设定div 的盒子大小*/
div
{
width:120px;
margin:0 0 25px 30px;
padding:15px;
border:1px solid black;
text-align:center;
}
/* 设定 盒子在右边浮动*/
.float-right {
float:right;
}
</style>
</head>
<body>
<div>1</div>
<div >盒子浮动在右边 2</div>
<div>3</div>
</body>
</html>
到此,大家对css为什么要清理浮动的解答时否满意,希望css为什么要清理浮动的4解答对大家有用,如内容不符合请联系小编修改。