各位网友好,小编关注的话题,就是关于网页设计里为什么要设1280px的问题,为大家整理了3个问题网页设计里为什么要设1280px的解答内容来自网络整理。
1280px分辨率是多少
1280PX就是1280像素。 等于45.15CM 。如果用电脑绘图,就在SAI新建一个画布,单位选:PIXEL ,然后在宽度1280像素.高度1024像素. 不用理会多少厘米。当然为了保证稿件有不错的细节,画布可以改的更大(比如4000*3000)通常是不低于投稿标准就行

1280px什么意思
1280px这个貌似是在css中使用的代码数据吧

这个是屏幕分辨率的指标,就是横着有720条线,竖着有1280条线,这样交叉,就有720X1280个点,就是这么多的像素
150万像素的数码相片冲印的最大极限是3R,200万像素的数码相片冲印的最大极限是4R,以此类推一。
回答公式1:1280px是指屏幕或图像的宽度为1280像素。
在数字图像和网页设计中,像素是一种衡量图像分辨率和屏幕显示大小的单位,1280px表示图像或屏幕的宽度为1280像素。
像素是数字图像和显示设备中最基本的单元,它们组合在一起以创建图像。
更高的像素值通常意味着更高的图像分辨率和更清晰的显示效果。
因此,在屏幕和图像设计中,了解像素的概念和具体数值对于确保准确的显示和设计非常重要。
网页设计一般像素与>巨细/h2>
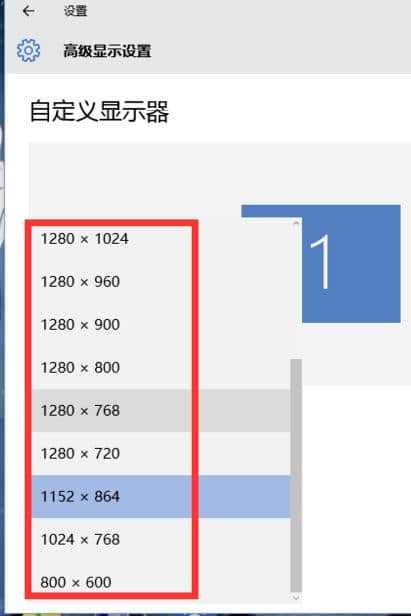
设计网页,常见的宽度是的像素:+,1920,1600,1440,1280,1140,960,768,640,320,-960px 基本上是目前比较主流的页面宽度——它可以让1024x768分辨率在最大化浏览器窗口的时候尽可能地使用宽度而不出现横向滚动条。
而且在桌面分辨率逐步从1024x768过渡至更高分辨率的时候 iPad2 的正好接了上来——虽然不能获得最佳交互体验但是 960px 页面刚刚好可以获得在平板电脑上的的视觉兼容。
到此,大家对网页设计里为什么要设1280px的解答时否满意,希望网页设计里为什么要设1280px的3解答对大家有用,如内容不符合请联系小编修改。