在信息爆炸的时代,人们对于信息获取的速度和效率要求越来越高。作为展示信息的重要载体,网页设计尤为重要。简洁单页HTML以其简洁、高效的特点,成为构建优质网页的秘诀。本文将从以下几个方面展开论述。
一、简洁单页HTML的优势

1. 界面简洁,提高用户体验

简洁单页HTML摒弃了复杂的多页结构,将所有内容整合在一个页面中,减少了用户浏览的步骤,提高了信息获取的效率。界面简洁,让用户能够迅速找到所需信息,降低了用户的学习成本。
2. 加载速度快,提升网站性能
简洁单页HTML只包含必要的代码和资源,减少了冗余信息,使得网页加载速度更快。在移动互联网时代,用户对网页加载速度的要求越来越高,简洁单页HTML正好满足了这一需求。
3. 易于维护,降低开发成本
简洁单页HTML的结构简单,易于理解和修改。开发者可以快速调整页面布局和内容,降低了维护成本。简洁单页HTML易于适配不同设备,降低了跨平台开发的难度。
二、如何构建简洁单页HTML
1. 明确页面主题
在构建简洁单页HTML之前,首先要明确页面主题。主题明确有助于设计出符合用户需求的页面,提高用户体验。
2. 优化页面布局
简洁单页HTML的布局应以内容为核心,采用模块化设计,将页面划分为几个主要部分,如头部、内容区、底部等。在布局过程中,要注重层次分明、清晰易读。
3. 精选图片和字体
图片和字体是网页设计的重要组成部分。在简洁单页HTML中,要精选与主题相关的图片和字体,避免过多图片和字体造成页面加载缓慢。
4. 优化代码,提高页面性能
简洁单页HTML的代码应简洁、高效。开发者可以使用预处理器(如Sass、Less等)和前端框架(如Bootstrap、Foundation等)来提高代码质量,降低维护成本。
5. 重视交互设计
简洁单页HTML不仅要美观,还要具备良好的交互性。通过添加按钮、滚动条等交互元素,吸引用户参与,提高用户体验。
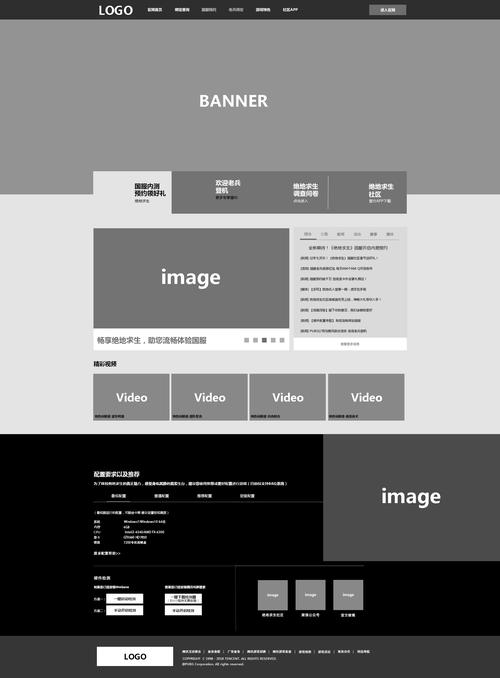
三、实例分析
以下是一个简洁单页HTML的实例:
```html