文章目录
[+]
随着互联网的快速发展,网页制作已经成为了现代社会不可或缺的一项技能。HTML(HyperText Markup Language,超文本标记语言)作为网页制作的基础,承载着网页结构的构建和内容的展示。本文将通过对HTML开发案例的分析,帮助读者从入门到精通,探索网页制作的奥秘。
一、HTML入门

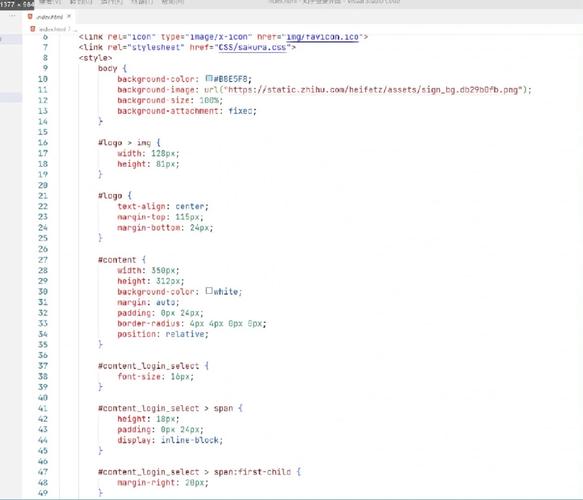
HTML是一种用于创建网页的标准标记语言。它由一系列标签(Tag)组成,这些标签定义了网页的结构和内容。以下是一个简单的HTML代码示例:

(图片来自网络侵删)
```html
欢迎来到我的网页
这是一个段落。
```
在上面的代码中,`` 声明了文档类型,`` 标签定义了整个网页的根元素,`
` 标签包含了网页的头部信息,如标题、字符编码等,`` 标签包含了网页的主体内容,如标题、段落等。二、HTML开发案例解析
1. 布局结构
在网页制作中,布局结构是至关重要的。以下是一个使用HTML和CSS(Cascading Style Sheets,层叠样式表)实现的响应式布局案例:
```html