各位网友好,小编关注的话题,就是关于为什么初始化css样式的问题,为大家整理了2个问题为什么初始化css样式的解答内容来自网络整理。
怎么在dw上css初始化
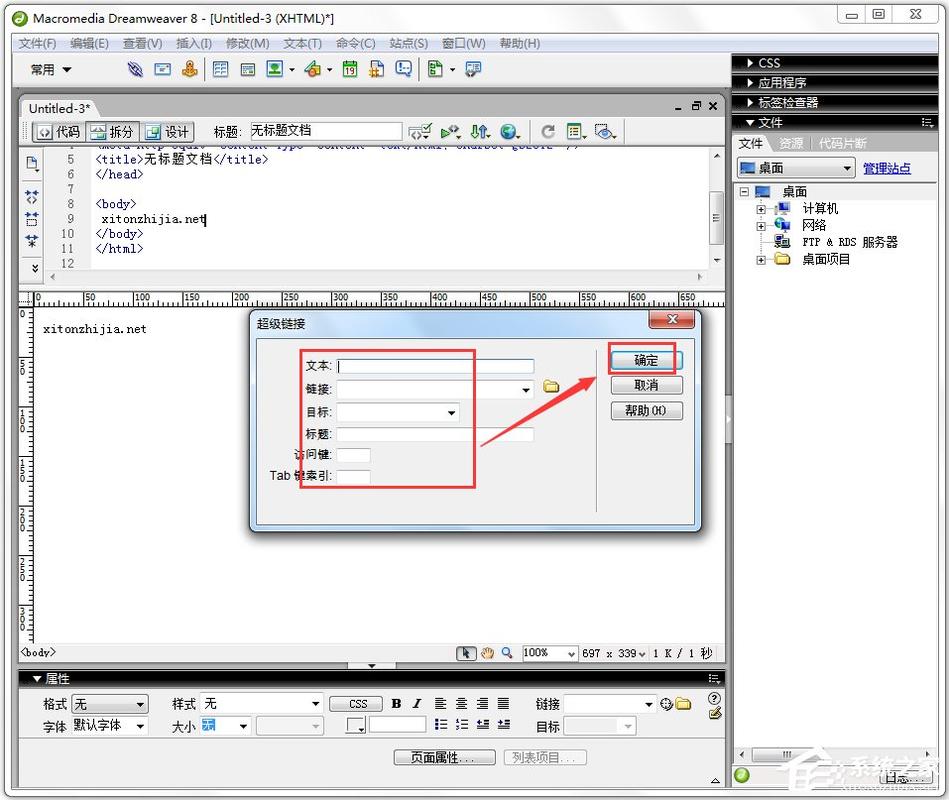
要在Dreamweaver (DW) 中初始化CSS,您可以按照以下步骤进行操作:
打开您的网页项目在Dreamweaver中。
在打开的网页文件中,找到并点击"代码"视图。
在代码视图中,找到<head>标签,并在该标签内添加一个<style>标签。
在<style>标签中,编写您的CSS代码,例如设置背景颜色、字体样式等。
保存文件并预览网页,以确保CSS样式已正确应用。
请注意,为了确保CSS样式在所有浏览器中都能正常工作,建议您遵循CSS的最佳实践,例如使用标准属性和值、避免使用过时的属性等。此外,您还可以使用Dreamweaver的实时视图功能来预览网页在不同浏览器中的显示效果。

在Adobe Dreamweaver(DW)中初始化CSS样式的方法如下:

打开你的Dreamweaver软件,并打开你想要编辑的HTML文件。
在打开的HTML文件中,找到<head>标签,并在其中添加一个<style>标签。这个<style>标签将包含你的CSS样式。
在<style>标签中,你可以编写你的CSS代码。例如,你可以设置字体样式、颜色、边距、填充等等。以下是一个简单的CSS样例:
css
复制
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
margin-top: 0;
}
当你完成编写CSS代码后,保存你的HTML文件。在保存时,Dreamweaver会自动将你的CSS代码添加到HTML文件的<head>标签中。
现在你可以在浏览器中打开你的HTML文件,并查看你的CSS样式是否生效。如果一切正常,你应该能看到你在CSS代码中设置的效果。
以上就是在Dreamweaver中初始化CSS样式的基本步骤。如果你想要进一步了解CSS样式,我建议你查阅一些在线的CSS教程或书籍。
在Dreamweaver中初始化CSS,可以使用以下步骤: 打开Dreamweaver,新建一个HTML文件。 在“文档”菜单中,选择“CSS”->“新建”。 在弹出的“新建CSS文件”对话框中,输入CSS文件的名称,然后单击“创建”。 在弹出的“CSS样式”对话框中,选择要初始化的CSS属性,然后单击“确定”。 保存HTML文件和CSS文件。 这样,就完成了在Dreamweaver中初始化CSS的操作。
隐藏之后鼠标放不上去是怎么回事css
新建一个html文件,命名为test.html,用于讲解css实现鼠标放在文字上,隐藏的div显示出来。
在test.html文件内,使用ul li创建一行列表,在li标签里面使用a标签创建一个文字链接。
在a标签的下面,创建一个div模块,在div内写上测试的文字。
在test.html文件内,创建css标签,在css内初始化页面所有元素样式,设置内外边距都为0 。
使用css设置div隐藏(display:none),并且设置div内的文字颜色为红色(color:red)。
使用css设置li的hover属性,实现当鼠标放在li标签内的a链接上面时,通过把div的display属性设置为block,把div显示出来。
在浏览器打开test.html文件,查看实现的效果。
到此,大家对为什么初始化css样式的解答时否满意,希望为什么初始化css样式的2解答对大家有用,如内容不符合请联系小编修改。