各位网友好,小编关注的话题,就是关于js为什么放底部的问题,为大家整理了2个问题js为什么放底部的解答内容来自网络整理。
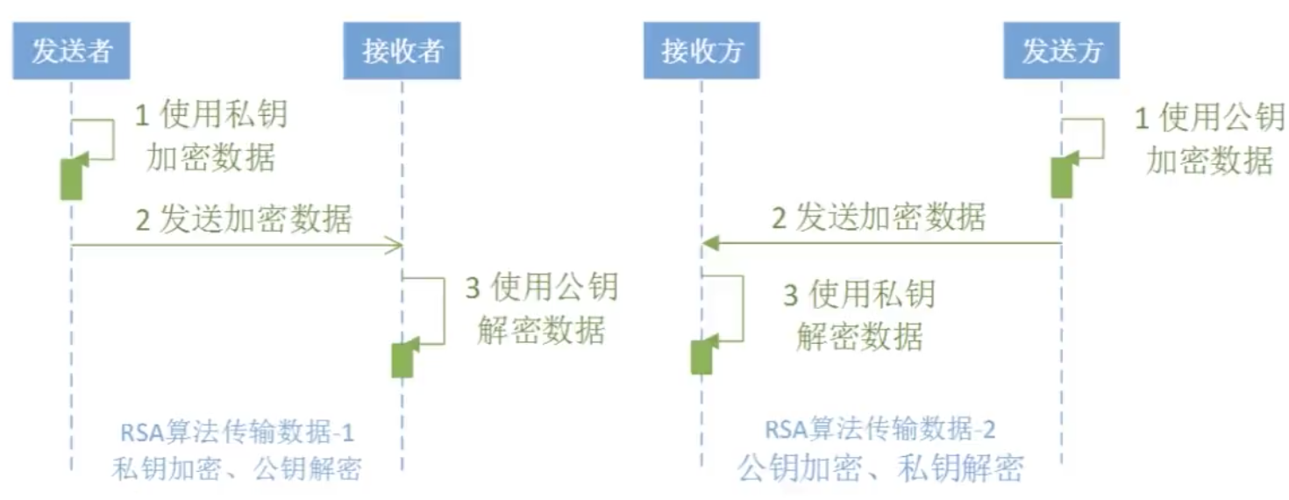
介绍一点js加密的方法
你可以到网上下载下面所用的js文件。 1、base64加密 在页面中引入
base64.js

md5.js

sha1.js
,调用方法为 <script type="text/ecmascript" src="sha1.js"></script> <script type="text/javascript"> var sha = hex_sha1('mima123465') alert(sha) </script>JS用localStorage存储天气数据>题目/h2>
首先localStorage只有在html5中才有,所以要确保浏览器支持html5,建议用谷歌浏览器。其次创建一个js文件如 tempcache.js//临时存储var TempCache = { cache: function (value) { localStorage.setItem("EasyWayTempCache", value); }, getCache: function () { return localStorage.getItem("EasyWayTempCache"); }, setItem: function (key, value) { localStorage.setItem(key, value); }, getItem: function (key) { return localStorage.getItem(key); }, removeItem: function (key) { return localStorage.removeItem(key); }};调用时先引用该js文件 然后看下面的示例设置值 TempCache.setItem("name","张三"); 取值var name=TempCache.getItem("name");移除设置的值TempCache.removeItem("name");希望对你有帮助
到此,大家对js为什么放底部的解答时否满意,希望js为什么放底部的2解答对大家有用,如内容不符合请联系小编修改。