随着互联网的飞速发展,网站已成为企业、个人展示形象、传播信息、拓展业务的重要平台。一个优秀的网站设计,不仅能提升用户体验,还能彰显企业的核心竞争力。本文将围绕精英网站的设计说明,结合实践解析,为您揭示如何构建一个具有专业性和吸引力的精英网站。
一、设计理念

1. 以用户为中心

精英网站设计应以用户需求为核心,关注用户体验。通过深入了解目标用户群体,分析其行为习惯、兴趣爱好,从而制定符合用户期望的设计方案。
2. 专业性与创新性并重
在设计过程中,既要保证网站的专业性,又要具备创新性。专业性体现在网站结构、内容、功能等方面的严谨与规范;创新性则表现在界面设计、交互体验等方面的独特与新颖。
3. 易用性与美观性兼顾
一个优秀的精英网站,既要方便用户使用,又要具有视觉美感。在保证易用性的注重界面设计,提升用户体验。
二、设计要素
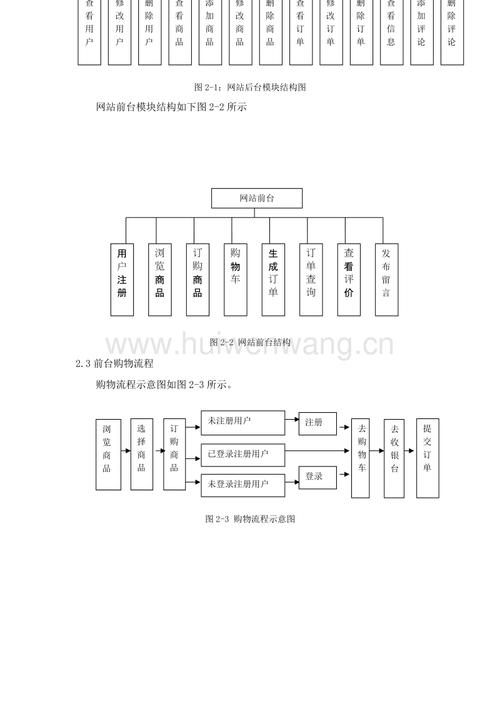
1. 网站结构
合理的网站结构是提高用户体验的关键。精英网站应遵循以下原则:
(1)清晰明了:网站结构应简洁明了,便于用户快速找到所需信息。
(2)逻辑性:网站内容分类应具有逻辑性,方便用户浏览和查找。
(3)层次分明:根据内容重要程度,合理设置网站层级,突出重点。
2. 界面设计
(1)色彩搭配:色彩搭配应和谐、统一,符合品牌形象和用户审美。
(2)字体选择:字体应易于阅读,符合网站风格。
(3)图片处理:图片质量高,与内容相符,提升视觉效果。
3. 功能模块
(1)首页:展示企业或个人核心信息,如公司简介、产品展示、服务内容等。
(2)***动态:及时发布行业动态、企业***,增强用户粘性。
(3)产品展示:详细展示产品信息,提高转化率。
(4)在线咨询:提供在线客服,解答用户疑问,提升服务质量。
4. 交互体验
(1)响应式设计:适应不同设备,提供良好的浏览体验。
(2)动画效果:合理运用动画,提升用户体验。
(3)交互反馈:及时响应用户操作,增强用户互动。
三、实践解析
1. 案例分析
以某知名企业精英网站为例,其设计说明如下:
(1)网站结构:采用扁平化设计,层次分明,便于用户快速浏览。
(2)界面设计:色彩搭配和谐,字体清晰易读,图片质量高。
(3)功能模块:首页突出核心业务,***动态及时更新,产品展示详细全面。
(4)交互体验:响应式设计,动画效果合理,交互反馈迅速。
2. 设计优化
根据用户反馈,不断优化网站设计,提高用户体验。如调整部分页面布局,优化图片加载速度,提升在线客服响应速度等。
构建精英网站,需注重设计理念、设计要素和实践解析。通过深入了解用户需求,合理布局网站结构,打造美观、易用、具有专业性和创新性的网站,提升企业或个人品牌形象,实现业务拓展。