在互联网日益繁荣的今天,网站已经成为企业、个人展示形象、传播信息的重要平台。而网站设计中的页面宽度,作为网页布局的关键因素,对用户体验、搜索引擎优化(SEO)以及视觉效果等方面都具有重要影响。本文将围绕网页设计中的页面宽度,探讨其艺术与技术的结合,以期为广大网页设计师提供有益的借鉴。
一、页面宽度的艺术性

1. 美感与协调

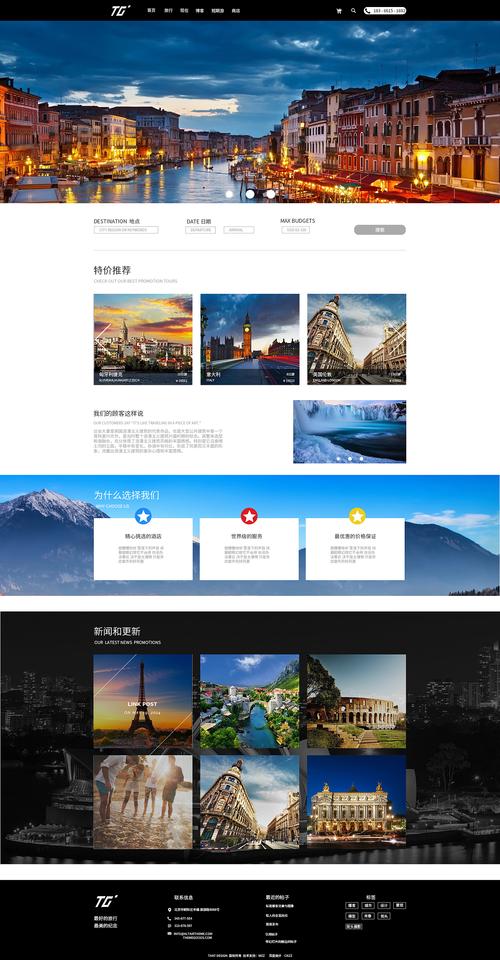
页面宽度直接影响网页的美感与协调。合理的页面宽度能够使内容布局更加美观,使视觉元素之间产生良好的呼应。例如,在网页设计中,常见的“黄金分割”原则便体现了页面宽度在艺术性方面的应用。根据这一原则,页面宽度与高度的比例约为1.618:1,能够带来和谐、舒适的视觉效果。
2. 个性化设计
页面宽度也是体现个性化设计的重要方面。设计师可以根据不同的品牌定位、目标受众等因素,选择合适的页面宽度,从而打造独特的品牌形象。例如,一些追求简约风格的网站,往往采用较窄的页面宽度;而强调内容丰富、视觉冲击力的网站,则可能采用较宽的页面宽度。
3. 文化差异
不同文化背景下,人们对页面宽度的审美观念存在差异。例如,在西方文化中,人们倾向于较宽的页面宽度,以展示更多的内容;而在东方文化中,人们更注重页面宽度与高度的平衡,追求和谐、内敛的视觉效果。
二、页面宽度的技术性
1. 确定页面宽度
确定页面宽度是网页设计的第一步。一般来说,页面宽度可分为固定宽度、自适应宽度和响应式宽度三种。固定宽度适用于特定的显示器尺寸,如1024px;自适应宽度则根据不同设备自动调整,如100%;响应式宽度则根据设备屏幕尺寸和分辨率,动态调整页面布局。
2. 考虑浏览器兼容性
不同浏览器的默认页面宽度可能存在差异,因此,在网页设计中,需要考虑浏览器兼容性。例如,在IE浏览器中,默认的页面宽度为800px,而在Chrome、Firefox等浏览器中,默认的页面宽度为100%。设计师可以通过CSS样式,确保网页在不同浏览器中具有一致的视觉效果。
3. 优化页面加载速度
页面宽度过大或过小都会影响页面加载速度。因此,在网页设计中,需要合理控制页面宽度,以优化页面加载速度。例如,可以通过精简图片、压缩代码、合并CSS和JavaScript文件等方式,降低页面加载时间。
三、页面宽度的实践应用
1. 针对不同设备优化页面宽度
随着移动互联网的普及,越来越多的用户通过手机等移动设备访问网站。因此,在网页设计中,需要针对不同设备优化页面宽度,以满足不同用户的需求。例如,为手机端设计响应式网页,使页面在不同设备上具有一致的视觉效果。
2. 结合品牌形象选择页面宽度
在设计网页时,应结合品牌形象选择合适的页面宽度。例如,对于追求简约风格的品牌,可采用较窄的页面宽度;而对于强调内容丰富、视觉冲击力的品牌,则可采用较宽的页面宽度。
3. 关注用户体验,调整页面布局
在网页设计中,页面宽度与布局密切相关。设计师应根据用户需求,合理调整页面布局,以提高用户体验。例如,在较窄的页面宽度下,可采用垂直式布局;而在较宽的页面宽度下,可采用水平式布局。
在网页设计中,页面宽度是一个不容忽视的重要因素。设计师应在艺术与技术的结合中,合理运用页面宽度,以打造美观、实用、具有品牌特色的网页。