各位网友好,小编关注的话题,就是关于为什么要清楚浮动的问题,为大家整理了2个问题为什么要清楚浮动的解答内容来自网络整理。
oppo手机怎么关闭返回悬浮图标
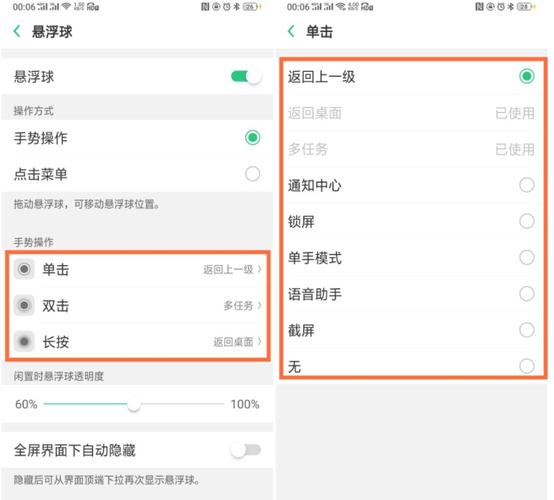
如果你的Oppo手机上有返回悬浮图标,你可以按照以下步骤关闭它:

1. 打开设置应用程序。

2. 滚动到底部,找到“附加功能”或“系统应用程序”选项,并点击进入。
3. 选择“手势与运动”选项。
4. 在下一个界面中,找到并选择“返回悬浮球”选项。
5. 关闭开关按钮以禁用该功能。
这样就可以成功关闭你Oppo手机上的返回悬浮图标了。如果你想重新启用该功能,只需要按照以上步骤进入设置页面,并将开关按钮重新打开即可。
css浮动与清除的区别
CSS中的浮动(float)和清除浮动(clear)是两个不同的概念。浮动是指将一个元素向左或向右移动,使其脱离正常的文档流,然后使用清除浮动来恢复文档流。
清除浮动是指通过添加一些空元素或者设置某些属性来消除浮动对后面元素的影响。 CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于网页样式设计的技术。CSS可以将网页内容与网页样式分离,使得网页样式可以更加灵活地修改和管理。CSS可以控制网页中元素的位置、大小、颜色、字体等等,从而实现更加丰富多彩的网页效果 。
方式不同,css浮动与清除的区别是方式不同,
浮动主要会影响后面其他的非浮动元素的布局,所以父元素的浮动是必须清除的,子元素也最好清除一下,以免出现一些莫名其妙的现象。我们可以这么来理解:浮动就像是原本在地面的一幢房子忽然漂浮在空中,这样地面上它原本占用的地皮就要被其他新建的房子占用了(这是未清除浮动的情况),如果这时候出一个
CSS中的浮动与清除都是重要的布局技术,但它们的功能和应用方式存在明显的区别。
浮动(float)
浮动是使元素在页面上移动,直到它遇到另一个元素或边缘。浮动的元素会脱离其正常的文档流,不再占用空间,这就会导致后面的元素重新排列以适应浮动元素。浮动的元素可以影响页面的布局,尤其是当它较大或较多时。
主要应用:文字环绕图像,创建水平导航菜单等。
清除(clear)
清除是阻止元素被推到浮动元素旁边。clear属性有五个值:left、right、both、none和inherit。它被用于清除元素左右两侧的浮动元素,如果选择清除左右两侧的元素,则必须放在新创建的元素的前面。
主要应用:修复浮动造成的父元素高度塌陷问题等。
简单来说,浮动让元素在页面上移动,清除阻止元素被推到浮动元素旁边。两者在使用中需要结合实际需求来使用,理解它们的原理和特性是正确使用的前提。
CSS浮动和清除的区别主要体现在以下方面:1. 浮动:CSS浮动是一种布局方式,通过给元素设置浮动属性(float),可以使元素脱离文档流,并让其向左或向右漂浮。
浮动可以实现多列布局、图文环绕等效果。
2. 清除:清除(clearfix)是一种处理浮动元素父容器高度塌陷的技术。
当容器内部有浮动元素时,容器会无法自动识别浮动元素的高度,导致高度坍塌。
清除可以通过在容器内部的尾部添加额外的元素或者设置清除浮动的样式规则,来解决高度坍塌的问题。
浮动和清除是两个不同的概念,浮动是一种布局方式,而清除是为了解决浮动元素对父容器高度的影响的处理方法。
原因解释:浮动通过改变元素的布局方式,使元素脱离文档流,这样可以实现一些特殊的排版效果。
而清除则是用来解决浮动元素引起的父容器高度塌陷问题,避免布局混乱。
浮动和清除通常在同时使用,以达到所需的页面布局效果。
除了浮动和清除,CSS还有其他布局方式和技术,如flex布局、grid布局等,它们能够更加灵活地处理页面布局需求。
同时,根据具体的情况选择最合适的布局方式是很重要的,可以提高页面的用户体验和可维护性。
到此,大家对为什么要清楚浮动的解答时否满意,希望为什么要清楚浮动的2解答对大家有用,如内容不符合请联系小编修改。