各位网友好,小编关注的话题,就是关于为什么用css和div进行布局的问题,为大家整理了2个问题为什么用css和div进行布局的解答内容来自网络整理。
为什么说div是最好的层次结构呢
因为div具有以下优点:

1、结构清晰。

2、更快的下载速度。
3、易于改版和更新。
4、搜索引擎优化,避免了Table嵌套层次太多无法被搜索引擎抓取的问题;而且简洁、结构化的代码更加有利于突出重点和适合搜索引擎抓取。
我来回答一下吧,前端切图仔好几年,要不是你问这个问题,我还没这么想过,这么一说,我来说说吧。
<div> 标签定义 HTML 文档中的分隔(DIVision)或部分(section)。新增的h5标签里有<header><header/>,<section></section>,<article></article>等等标签。div属于web前端的学习内容,其中<div> 标签常用于组合块级元素,以便通过样式表来对这些元素进行格式化。<div> 可定义文档中的分区或节(division/section)。<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
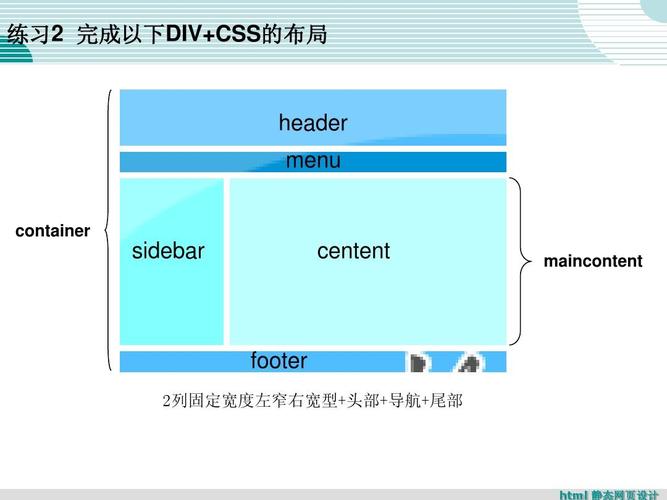
DIV+CSS网页布局“教与学”方式
采用 DIV+CSS 网页布局与传统的表格布局相比,有许多的优势:
1、页面加载速度快传统的表格布局必须等表格加载完才显示相应的网页内容,而 DIV+CSS 网页布局是由一个个松散的 DIV 盒子组成,它可以实现边加载边显示内容。
2、内容与外观相分离该布局方式实现了内容和外观相分离,不仅提高了网页设计的效率,而且使网页的维护变得更加容易。
3、有利于搜索引擎搜索由于该布局方式内容与外观相互独立,搜索引擎在检索的时候可以避开外观部分的干扰,做好内容部分的检索。
DIV+CSS 网页布局已成为网页设计的核心技术,这也是计算机相关专业学生的必备技能。
学前端,看资讯,关注我,一起努力!
div+css的布局较table布局有什么>长处/h2>
div+css布局相对表格布局的优点:
1、符合W3C标准,结构、样式和行为分离,代码结构清晰明了,可维护性好;
2、布局精准,网站版面布局修改简单;
3、页面的加载速度快;
4、节省站点的空间、流量;
5、用只包含结构化内容的HTML代替嵌套的标签,提高搜索引擎对网页的搜索效率;
到此,大家对为什么用css和div进行布局的解答时否满意,希望为什么用css和div进行布局的2解答对大家有用,如内容不符合请联系小编修改。