各位网友好,小编关注的话题,就是关于为什么要做原型设计图的问题,为大家整理了4个问题为什么要做原型设计图的解答内容来自网络整理。
为什么要进行交互>计划/h2>
交互设计是为了满足人机关系。

产品设计出来肯定是为了能使使用者在使用的时候方便明了。所以交互设计是一款产品的好坏的评定。好的交互设计能更快的提升用户依赖度,用户使用量,也就给你带来更多的用户数据,这就是一款产品的利益来源。才能是的产品继续发展,变得更加完善,更加成熟。

是什么快速原型制造?其原理是什么
快速成形技术(Rapid Prototyping;RP)又称快速原型制造(Rapid Prototyping Manufacturing,简称RPM)技术,诞生于20世纪80年代后期,是基于材料堆积法的一种高新制造技术,被认为是近20年来制造领域的一个重大成果。它集机械工程、CAD、逆向工程技术、分层制造技术、数控技术、材料科学、激光技术于一身,可以自动、直接、快速、精确地将设计思想转变为具有一定功能的原型或直接制造零件,从而为零件原型制作、新设计思想的校验等方面提供了一种高效低成本的实现手段。即,快速成形技术就是利用三维CAD的数据,通过快速成型机,将一层层的材料堆积成实体原型。
Axure RP在原型设计上有什么特别的>上风/h2>
虽然现在的原型设计软件有很多,大多数都可以快速绘制线框图,也就是静态页面部分,但是如果比较谁的交互更强大、更丰富,自主设计性更高,我想一定是非经典交互原型设计工具Axure不可。
学习Axure重点在于学习他的交互设计,根据触发交互的对象不同,可以将Axure的交互事件分为页面交互和元件交互。下面我们来看看Axure所提供的交互事件:
页面交互>变乱/strong>
- 页面载入时:当页面启动加载时。
- 窗口尺寸改变时:当浏览器窗口大小改变时。
- 窗口向上滚动时:当浏览器窗口向上滚动时。
- 窗口向下滚动时:当浏览器窗口向下滚动时。
- 页面单击时:页面任意位置被鼠标点击时。
- 页面双击时:页面中任意位置被鼠标双击时。
- 页面鼠标右击时:页面中任意位置被鼠标双击时。
- 页面鼠标移动时:当鼠标在页面任意位置移动时。
- 页面按键按下时:当键盘上的按键被按下时。
- 页面按键松开时:当键盘的按键释放时。
- 自适应视图改变时:当自适应视图更改时。
元件交互>变乱/strong>
- 单击时:当元件被点击时。
- 双击时:元件被鼠标双击时。
- 右击时:当元件被鼠标右键单击时。
- 按下时:当鼠标按下左键没有被释放时。
- 松开时:当元件被鼠标点击,这个事件由鼠标按键释放触发。
- 鼠标移动时:当光标在一个元件上移动时。
- 鼠标移入时:当光标移入元件范围时。
- 鼠标移出时:当光标移出元件范围时。
- 鼠标停放时:当光标在元件上方悬停时。
- 鼠标长按时:当鼠标按下超过2秒没有被释放时。
- 按键按下时:键盘上的按键被按下时。
- 按键松开时:当键盘上的按键弹起时。
- 移动时:当元件移动时,在页面中的坐标位发生了变化。
- 旋转时:当元件旋转时。
- 尺寸改变时:当元件宽度或高度发生改变时。
- 显示时:当元件通过交互动作显示时。
- 隐藏时:当元件通过交互动作隐藏时。
- 获取焦点时:当一个输入项获取焦点时。
- 失去焦点时:当一个输入项失去焦点时。
- 选中改变时:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为事件的一个逻辑条件。
- 选中时:当复选框或单选按钮被选中时。
- 取消选中时:当复选框或单选按钮取消选中时。
- 载入时:当元件从一个页面的加载中载入时。
- 文字改变时:当单行文本框或多行文本框中的文字发生改变时。
- 状态改变时:当动态面板被设置了“设置面板状态”动作时。
- 拖动开始时:当一个拖动动作开始时。
- 拖动时:当一个动态面板正在被拖动时。
- 拖动结束时:当一个拖动动作结束时。
- 向左拖动结束时:当一个面板向左拖动结束时。
- 向右拖动结束时:当一个面板向右拖动结束时。
- 向上拖动结束时:当一个面板向上拖动结束时。
- 向下拖动结束时:当一个面板向下拖动结束时。
- 滚动时:当一个有滚动的面板上下滚动时。
- 向上滚动时:当一个有滚动的面板,向上滚动时。
- 向下滚动时:当一个有滚动的面板,向下滚动时。
每个交互事件下面可以搭配丰富的动作,通过这些千变万化的组合,我们可以自动动手DTY丰富多彩交互效果,没有做不到的交互,只有你想不到的交互。利用变量与函数,搭配中继器,甚至可以制作小型的前端本地数据库。
如果你想学习Axure交互的知识,关注【Axure原型设计】头条号,可查看往期分享的Axure原型设计知识点、设计技巧与案例制作。
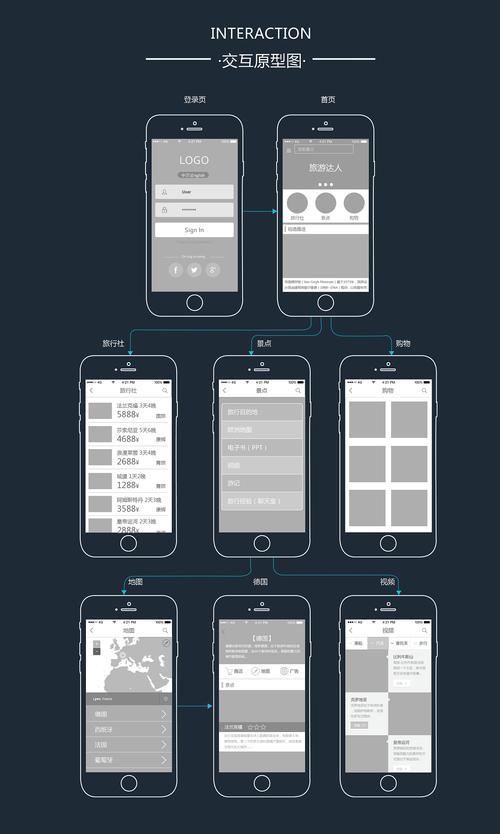
如何设计规范的原型图
在回答如何设计规范的原型图之前,我们梳理下原型图的组成元素,原型图是由图片、文字以及各类丰富的组件构成,除了这些,我们还需要注意原型图的设计尺寸,不同产品端(App、WEB和iPad)的原型尺寸是不一样的。所以,要想输出一份规范的原型图需要注意以下几点:
- 根据不同的产品端,统一原型图的尺寸大小;
- 注意统一的配色标准,确定原型图的主色调、辅助色,低保真可以使用黑白灰;
- 确定文字的使用规范,如标题、正文、提示信息等使用的字体、字色、字号;
- 使用统一的组件库、图标库;
- 补充完善基本的跳转交互事件。
如果您对原型设计有兴趣的话,不妨关注本账号【Axure原型设计】,长期致力于分享Axure原型设计领域有关的知识、经验、技巧以及方法。即便是0基础的小白也能轻松学会Axure制作原型
到此,大家对为什么要做原型设计图的解答时否满意,希望为什么要做原型设计图的4解答对大家有用,如内容不符合请联系小编修改。