各位网友好,小编关注的话题,就是关于为什么要使用响应式设计的问题,为大家整理了4个问题为什么要使用响应式设计的解答内容来自网络整理。
响应式和自适应有什么区别
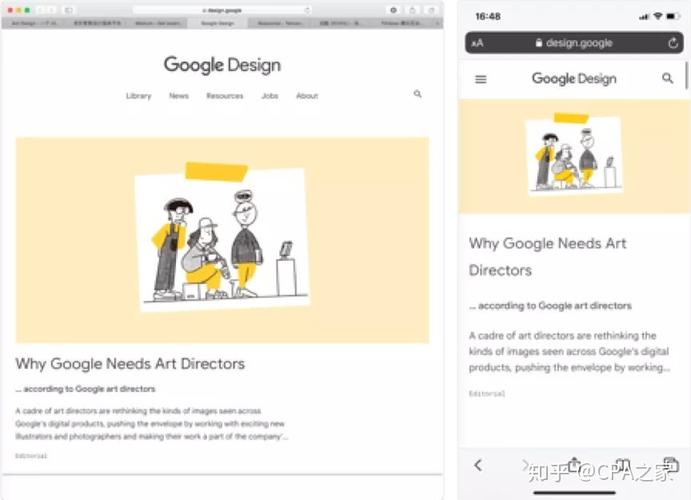
响应式Web设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。

PC端响应式设计有哪些
在如今的一些,前端开发手段里,使用最多的应该是使用bootstrap进行响应式web的开发,那么抛开使用框架的方式来进行代码的书写的话,我个人呢,基本上是使用以下3种方法来进行响应式的设计的。

1.尽量去使用百分比来进行样式宽度的控制,少用甚至不要去使用固定宽高。
2.使用css属性里面的媒体对象来进行元素的控制,例如:@media的媒体对象来进行控制,从而使元素可以适用于不同平台的页面加载。
3.使用弹性盒子来进行开发,实现响应式开发。
响应式和自适应有什么区别
响应式Web设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式和自适应有什么区别
1. 定义不同:响应式设计是指设计页面可自动适应不同设备的尺寸和屏幕大小,从而提高用户体验;而自适应设计则是指针对特定设备尺寸设计页面布局,有针对性地适应不同的设备。
2. 设计思路不同:响应式设计采用一种灵活的布局方式,使得页面元素可以在不同的设备上自动调整大小和位置;而自适应设计则需要针对不同的设备尺寸进行不同的设计和布局。
3. 适应范围不同:响应式设计的范围更广,可以适应不同尺寸的设备,包括电脑、平板、手机等;而自适应设计则局限于针对特定的设备进行设计。
4. 响应速度不同:响应式设计的基本原则是让页面尽可能快速地展示,而自适应设计则可能需要更多的时间进行设计和开发。
到此,大家对为什么要使用响应式设计的解答时否满意,希望为什么要使用响应式设计的4解答对大家有用,如内容不符合请联系小编修改。