各位网友好,小编关注的话题,就是关于为什么在dw中的css样式在ie没有反应的问题,为大家整理了4个问题为什么在dw中的css样式在ie没有反应的解答内容来自网络整理。
dw做了跳转链接怎么加css样式怎么办
要为DW中的跳转链接添加CSS样式,可以按照以下步骤进行操作:

1. 在Dreamweaver中,选择“插入”选项卡,在下拉菜单中选择“超链接”。

2. 在弹出的“超链接属性”对话框中,填写目标URL,并点击“浏览”按钮选择链接的页面。
3. 在“样式”字段中点击“编辑样式表”图标,或者手动输入CSS样式。
4. 在样式表文件中,根据需要定义链接的样式,例如设置颜色、字号、下划线等等。
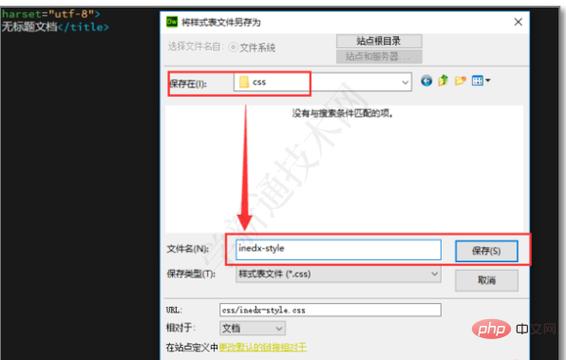
5. 将所定义的样式表文件保存后,点击“确定”按钮关闭样式表对话框。
6. 最后,点击“确定”按钮关闭“超链接属性”对话框。
通过以上步骤,就可以为DW中的跳转链接添加自定义的CSS样式。添加样式后,链接将按照所定义的样式显示,在页面上更加美观和个性化。
DW中HTML网页怎么用内嵌式或嵌入式引入CSS样式
1、先启动DW软件,新建文档,文档类型选择【</>HTML】-【XHTML1.0】,然后点击【创建】。
2、点击创建后,DW会为你创建一个HTML文件。我们在body标签中加入一个div标签组。
3、然后在div标签中输入下图中的代码,style代表了这个div直接引入了CSS属性值。(div的宽、高、字体颜色),这样就成功啦。属性值要在英文的引号中,否则是不起作用的呢。
嵌入式引入CSS样式方法
1、我们创建一个HTML页面,在body标签中添加一个div标签组。
2、然后在上面的head标签中(title标签下),输入引用CSS的代码style标签。(如下图)
3、然后在标签中输入一个CSS名称以及相关的样式。要注意看下图的格式,别少输入了。
4、最后在下方的div标签中,引入cass,并输入对应的样式名称。(如下图)这样就成功引入了CSS样式啦。这就是嵌入式的方法。
在dw里css样式有效果,但是在浏览器里没有效果怎么办
一、不同的浏览器有不同的要求,有些浏览器的css的效果用dw的时候就不会显示,所以你查看样式效果的时候不要用dw。
二、最新版的QQ浏览器集成了许多其他浏览器的优点,在代码执行和浏览器优化上有了质的飞跃,一般的代码都是可以正常显示的,你也不用担心要换代码才能起效,用它可以让你省心省力,你可以下载体验下。
三、请确认使用的字体是浏览器识别的通用字体,然后确定你的浏览器不是ie6到8,在dw内写代码的时候不要以设计视图作为参考,设计视图是不准确的,然后你需要看看你的字体是否被该浏览器所支持,尽量使用大众字体。你可以先把文字换成宋体或者黑体,看看是否显示。
DW中HTML网页怎么用内嵌式或嵌入式引入CSS样式
1、先启动DW软件,新建文档,文档类型选择【</>HTML】-【XHTML1.0】,然后点击【创建】。
2、点击创建后,DW会为你创建一个HTML文件。我们在body标签中加入一个div标签组。
3、然后在div标签中输入下图中的代码,style代表了这个div直接引入了CSS属性值。(div的宽、高、字体颜色),这样就成功啦。属性值要在英文的引号中,否则是不起作用的呢。
嵌入式引入CSS样式方法
1、我们创建一个HTML页面,在body标签中添加一个div标签组。
2、然后在上面的head标签中(title标签下),输入引用CSS的代码style标签。(如下图)
3、然后在标签中输入一个CSS名称以及相关的样式。要注意看下图的格式,别少输入了。
4、最后在下方的div标签中,引入cass,并输入对应的样式名称。(如下图)这样就成功引入了CSS样式啦。这就是嵌入式的方法。
到此,大家对为什么在dw中的css样式在ie没有反应的解答时否满意,希望为什么在dw中的css样式在ie没有反应的4解答对大家有用,如内容不符合请联系小编修改。