随着移动互联网的快速发展,手机端网站设计已经成为企业品牌形象和用户体验的重要环节。在这个移动时代,如何打造一个既能满足用户需求,又能提升品牌形象的手机端网站,成为了众多企业关注的问题。本文将从以下几个方面探讨手机端网站设计的关键要素。
一、简洁明了的界面设计

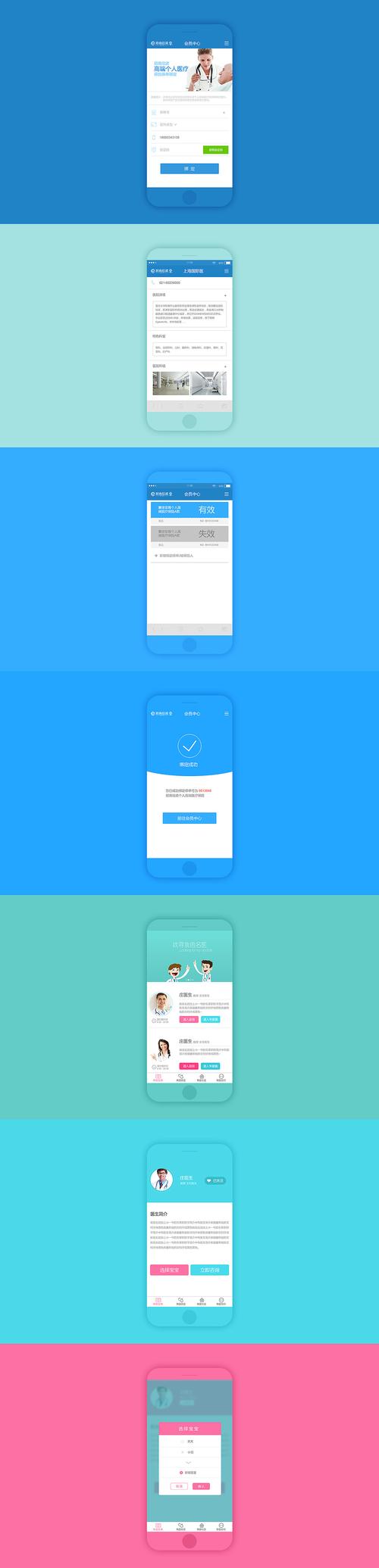
手机端网站设计的第一步是界面设计。一个简洁明了的界面,不仅能够提升用户体验,还能使品牌形象更加突出。根据Google Analytics的数据显示,用户在手机端浏览网页的平均时间仅为49秒,因此在设计手机端网站时,要尽量减少冗余信息,突出重点内容。

1. 界面布局合理:遵循“黄金分割”原则,将重要信息放置在用户易见的区域,如顶部、底部或中心位置。
2. 优化图片和***:使用高清、简洁的图片和***,提升页面视觉效果,同时注意图片和***的加载速度。
3. 简化导航栏:在手机端,导航栏的设计要简洁明了,避免过于复杂,方便用户快速找到所需内容。
二、高效的用户交互体验
手机端网站的用户交互体验至关重要,它直接影响到用户的留存率和转化率。以下是一些提高用户交互体验的方法:
1. 优化触摸操作:在手机端网站设计时,要充分考虑用户的触摸操作习惯,如点击、滑动等。
2. 反馈及时:在用户进行操作时,给予及时的反馈,如加载动画、成功提示等,提升用户体验。
3. 个性化推荐:根据用户的浏览习惯和兴趣,提供个性化的内容推荐,增加用户粘性。
三、优化页面加载速度
页面加载速度是手机端网站设计的关键因素之一。根据Google的研究,用户在等待页面加载的时间超过3秒时,有20%的用户会离开。以下是一些优化页面加载速度的方法:
1. 压缩图片和***:使用图片压缩工具,减小文件大小,提高页面加载速度。
2. 利用缓存技术:将常用资源如CSS、JavaScript等缓存到本地,减少重复加载。
3. 优化服务器配置:提高服务器性能,降低响应时间。
四、适应不同设备
随着移动设备的多样化,手机端网站设计要适应不同设备的屏幕尺寸和分辨率。以下是一些适应不同设备的方法:
1. 响应式设计:通过CSS媒体查询等技术,使网站在不同设备上具有相同的浏览体验。
2. 适配不同分辨率:在手机端网站设计时,要考虑到不同分辨率的适配问题,确保页面布局和内容显示正常。
3. 优化字体大小:根据不同设备的屏幕尺寸,调整字体大小,保证用户阅读舒适。
手机端网站设计是提升用户体验和品牌形象的关键。通过简洁明了的界面设计、高效的用户交互体验、优化页面加载速度以及适应不同设备,企业可以打造出符合用户需求的手机端网站,从而在竞争激烈的市场中脱颖而出。