各位网友好,小编关注的话题,就是关于css 为什么清除浮动的问题,为大家整理了2个问题css 为什么清除浮动的解答内容来自网络整理。
css向右浮动要怎样调整位置
要调整向右浮动元素的位置,可以使用以下方法:

1. 使用margin属性:通过调整浮动元素的margin值,可以改变其在水平方向上的位置。例如,设置margin-left属性为正值可以将浮动元素向右移动,设置为负值可以将其向左移动。

```
.float-right {
float: right;
margin-left: 10px; /* 向右移动10像素 */
}
```
2. 使用position属性:将浮动元素的position属性设置为"relative"或者"absolute",然后通过设置left属性或者right属性来改变其在水平方向上的位置。
```
.float-right {
float: right;
position: relative;
left: 10px; /* 向右移动10像素 */
}
```
3. 使用transform属性:通过设置浮动元素的transform属性,可以对其进行平移、旋转、缩放等变换操作,从而改变其位置。
```
.float-right {
float: right;
transform: translateX(10px); /* 向右移动10像素 */
}
```
您可以使用CSS的浮动属性来将元素向右移动。以下是步骤:
1. 选择要移动的元素。
2. 在CSS中,将元素的float属性设置为right。
3. 如果需要,您可以添加一些margin或padding来调整元素的位置。
html中怎么给文字添加浮动
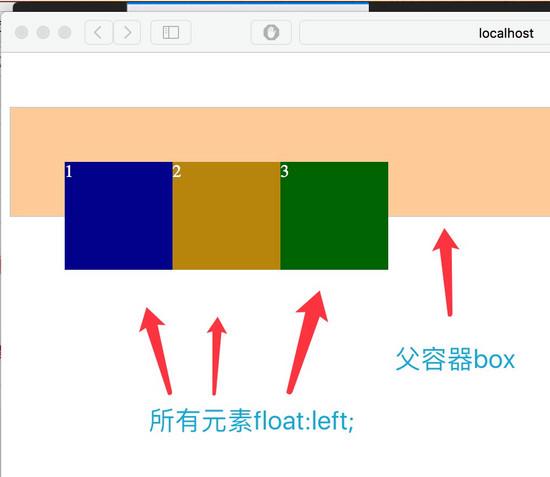
要实现html文字浮动效果光靠HTML 是不够的还要加上CSS组合一起才行。
要用div float
float语法:
float : none | left |right
float 的基本属性
none:不进行浮动(默认)
left:浮动在其所在的块容器左侧
right:浮动在其所在的块容器右侧
html代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>div css 设定浮动</title>
<style>
/*设定div 的盒子大小*/
div
{
width:120px;
margin:0 0 25px 30px;
padding:15px;
border:1px solid black;
text-align:center;
}
/* 设定 盒子在右边浮动*/
.float-right {
float:right;
}
</style>
</head>
<body>
<div>1</div>
<div class="e30da4a260b44542 float-right">盒子浮动在右边 2</div>
<div>3</div>
</body>
</html>
到此,大家对css 为什么清除浮动的解答时否满意,希望css 为什么清除浮动的2解答对大家有用,如内容不符合请联系小编修改。